#테블로
오늘은 코딩이 짧거나 없음
why? 테블로를 배우는 날이기 때문~

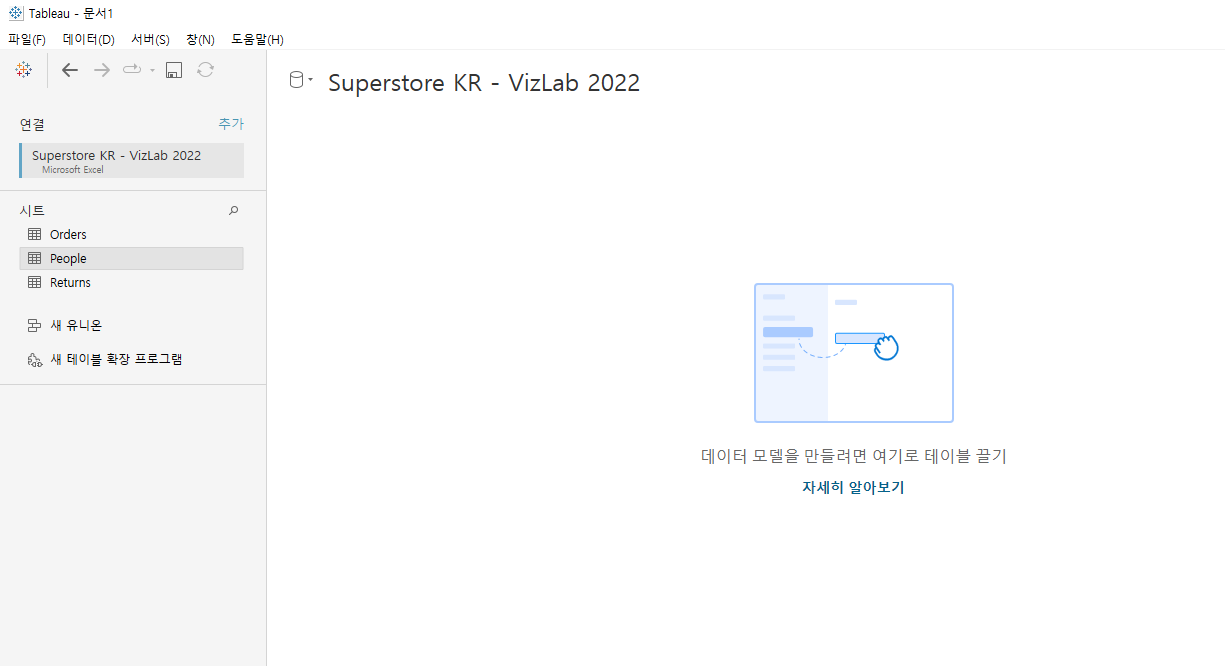
파일열기 - 파일을 연결해줍니다.

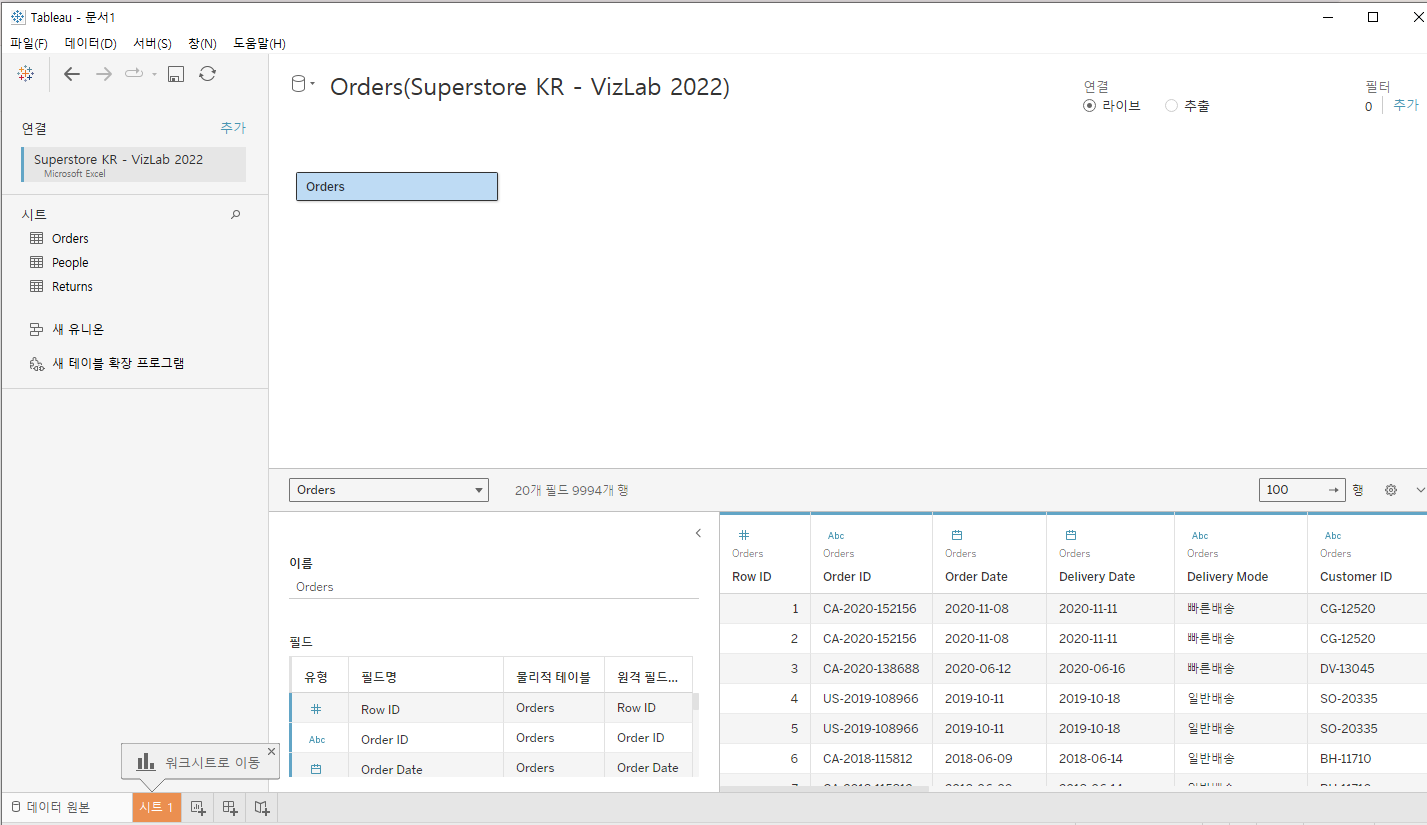
파일 안에 여러 시트가 있을 때 - 필요한 "오더시트" 드래그 앤 드랍

그러면 시트 1 추가됨(여기서 작업할거임)
tip) 새로운파일도 불러올 수 있음

(파일 밑에 테블로 마크 누르면 됨)

tip) 시트 - 데이터 해석기로 정리됨 체크 시 - NULL 값 사라짐

tip) 오른쪽 상단 - 연결
추출: 연결된 데이터를 따로 불러오겠다는 의미, 실무에서는 로컬로 이용
(라이브 - 실시간)

라이브에서
오더 <> 지하철 데이터 불러오기 가능
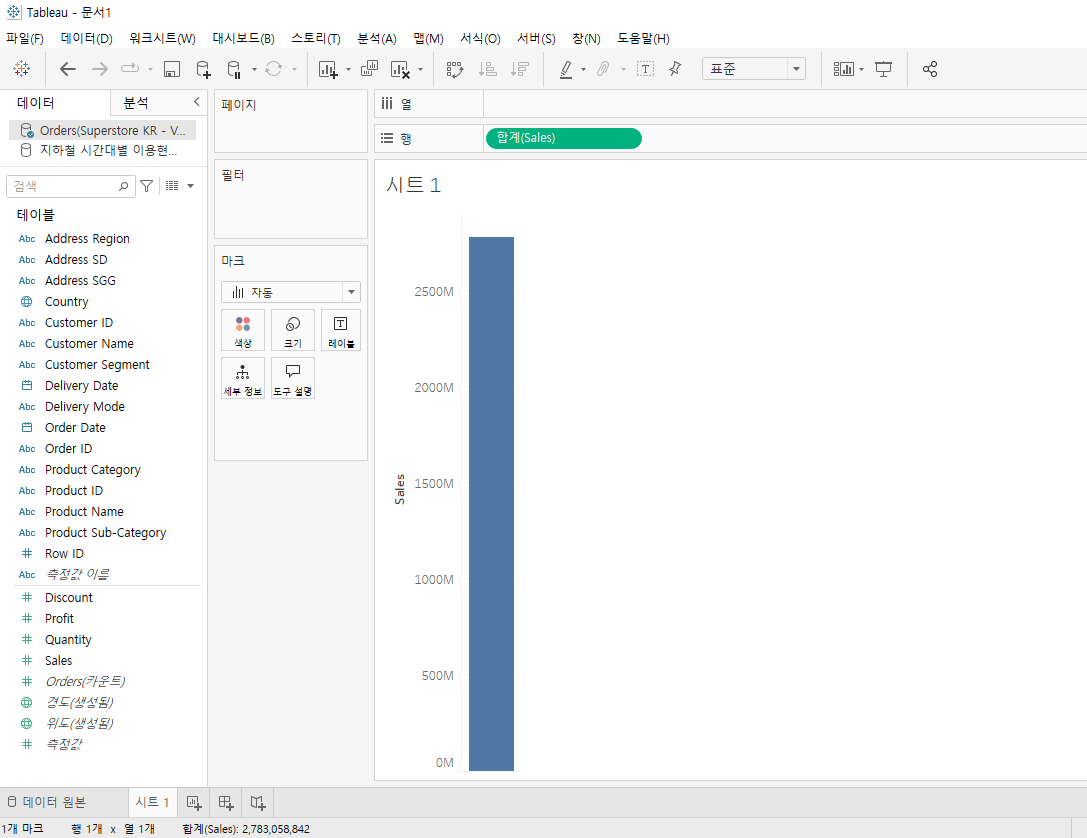
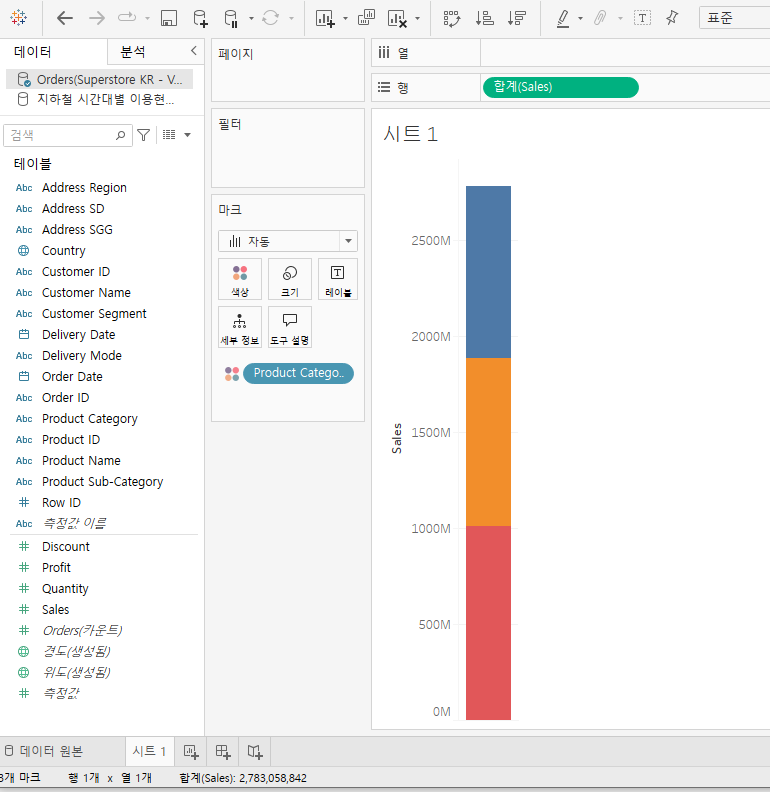
##기본 막대차트 만들기

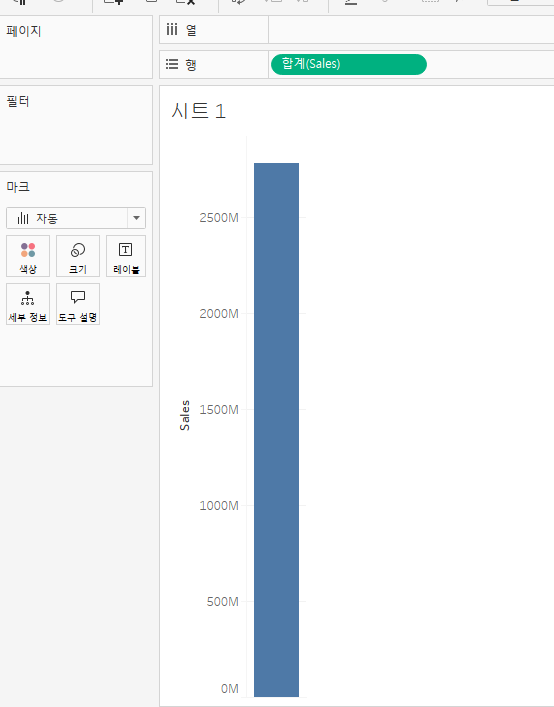
sales 클릭하면 행으로 자동배치 되며 그래프 나옴(sum값)
- 측정값 더블클릭
- 오른쪽 상단에 표현방식 아이콘 누르면 다른 그래프로도 바뀜

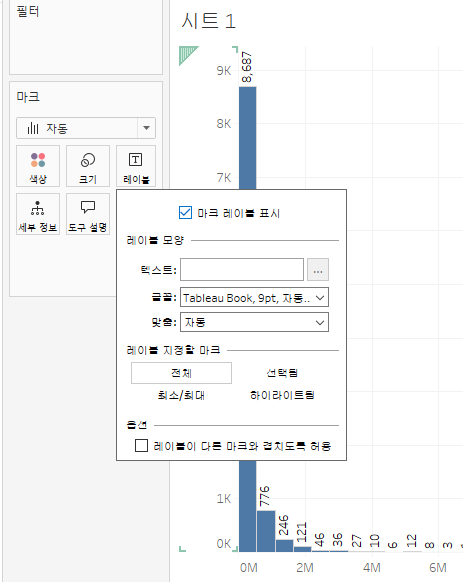
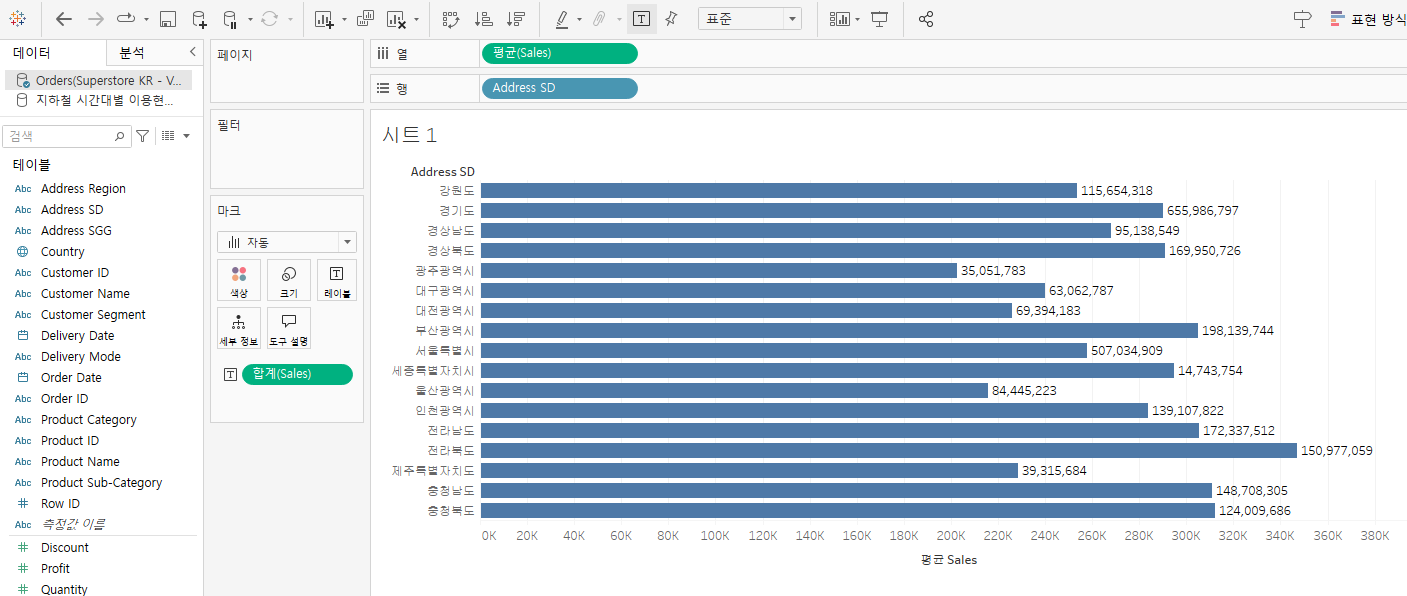
###마크 레이블
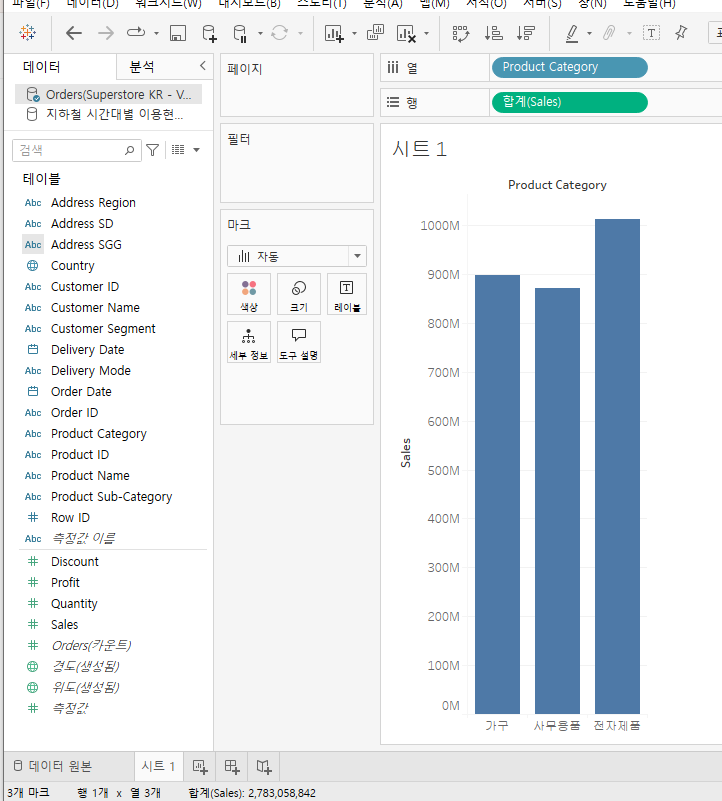
마크 레이블 표시 - 건수 노출


마크 - 다양한 형식으로 변경 가능

여기서 마크에 있는 프로덕트 카테고리를 밖으로 빼면 다시 원상복구됨
넣었다 뺐다가 할 수 있음

이렇게 !
다시 프로덕트 카테고리 넣으면 이렇게 나옴
(자유롭게 넣었다 뻈다 할 수 있음~)

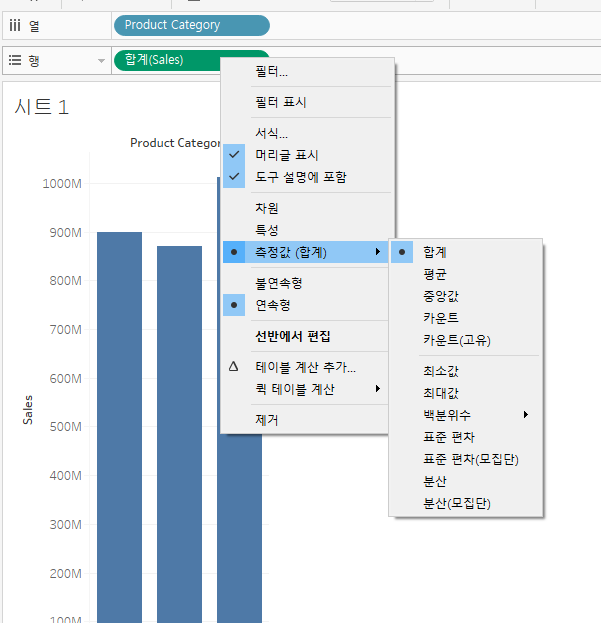
tip) 우클릭 + 드래그 시 여러가지 선택지에서 골라서 나타낼 수 있음(좌클릭 + 드래그하면 바로 값이 나타나는거와 다른 장점)
측정값을 합계/ 평균/중앙값 등 다양하게 변경 가능


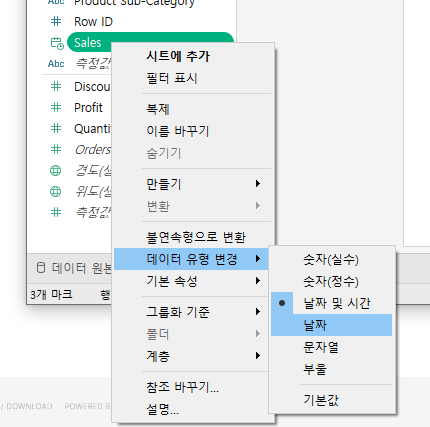
데이터 유형 변경 가능 - 날짜/문자열/숫자 등

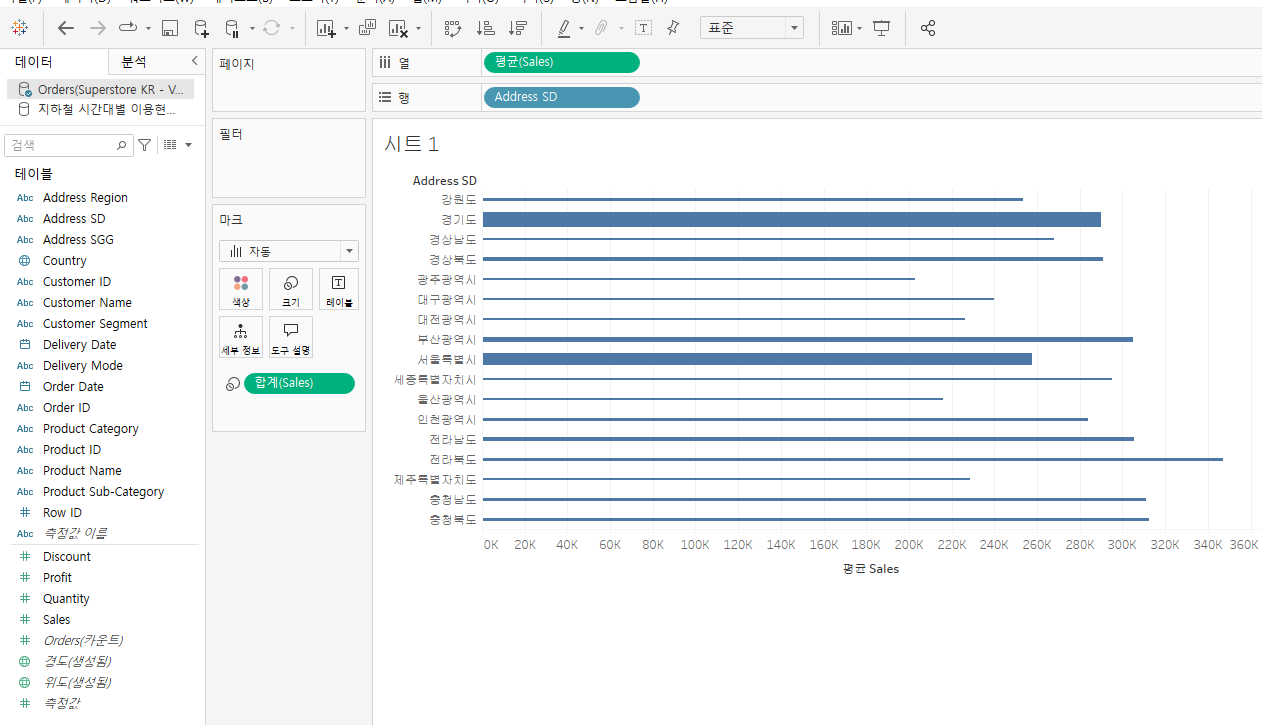
행렬 바꾸기/ 자동정렬

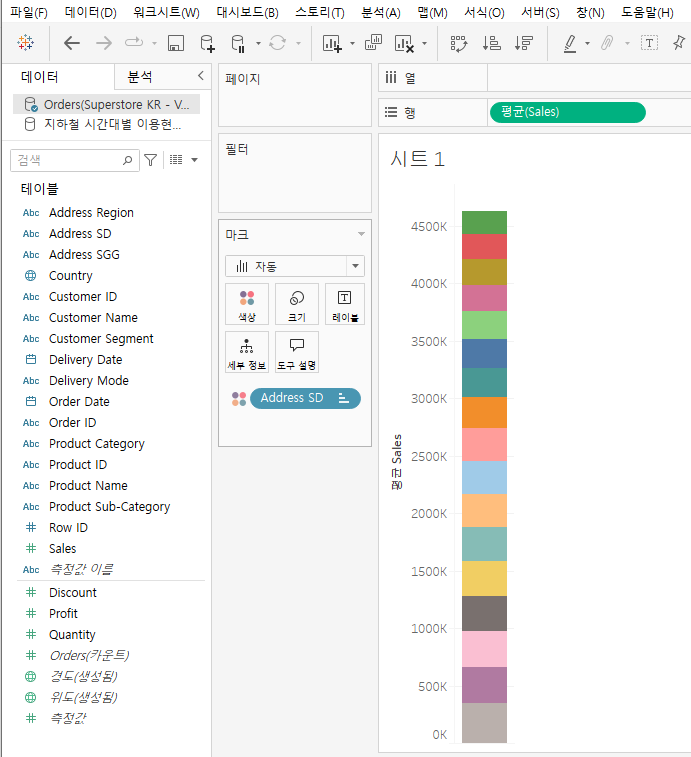
색상에 넣으면 자동으로 정렬된다

sales를 크기에 넣으면 시각적으로 표현이 극대화되서 나타난다.

sales를 레이블에 넣으면 레이블 값이 표현된다.

마크를 이용해서 다양하게 표현해볼 수 있다.

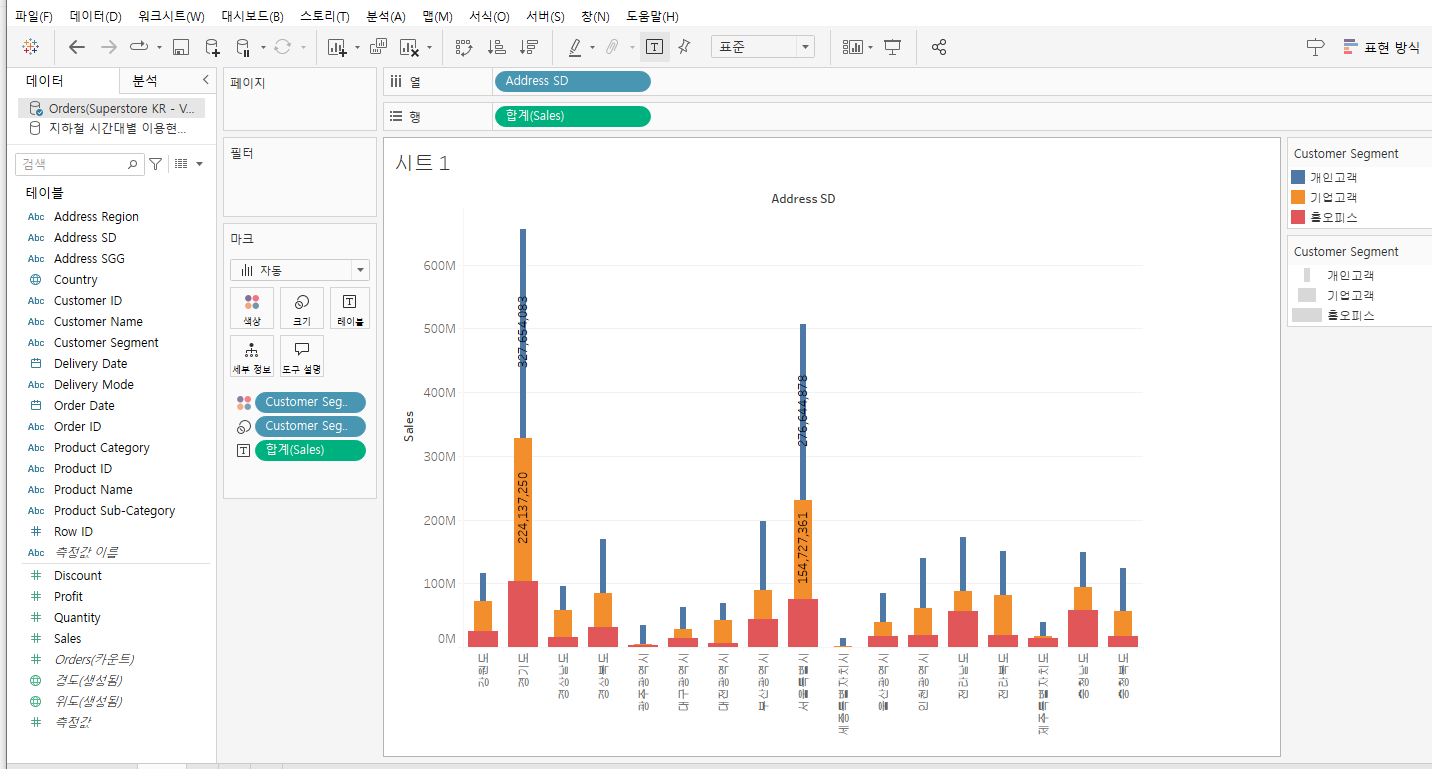
여기에 크기로 보기를 추가하면 크기가 시각적으로 극대화되서 보이는데
요렇게 보면 박스플롯같은 모양이 나온다 ㅋㅋㅋㅋㅋ

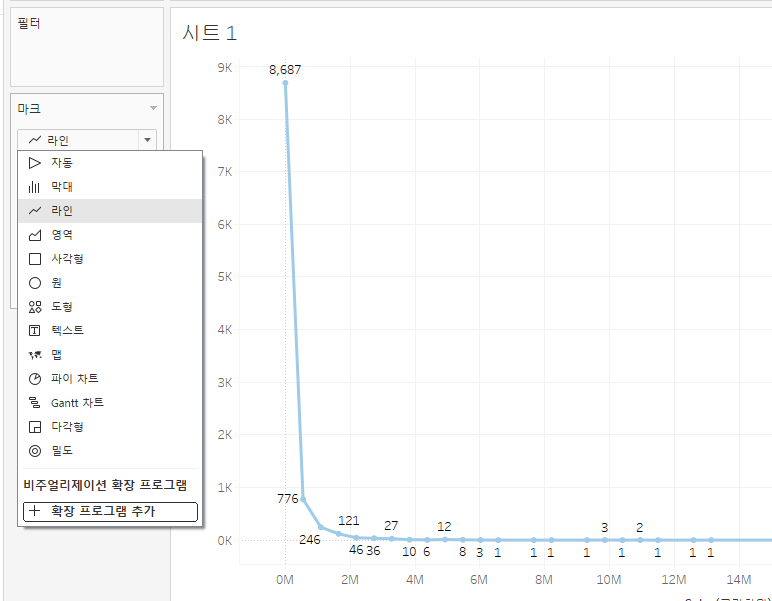
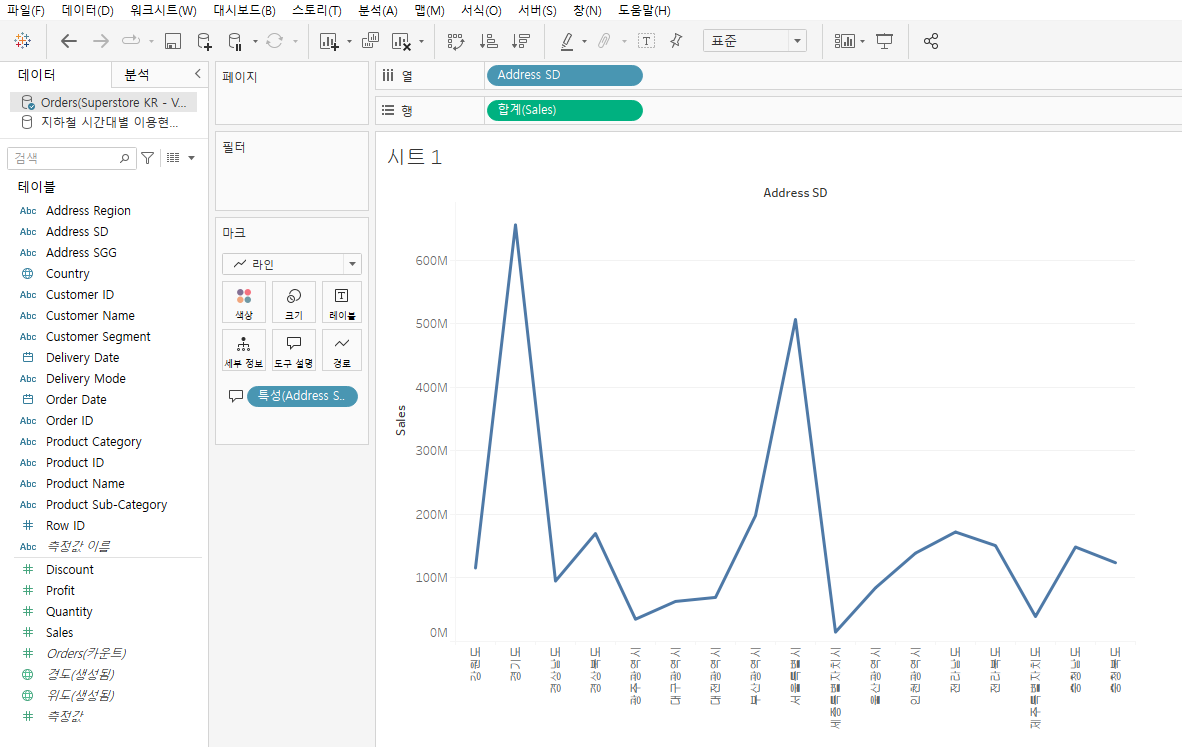
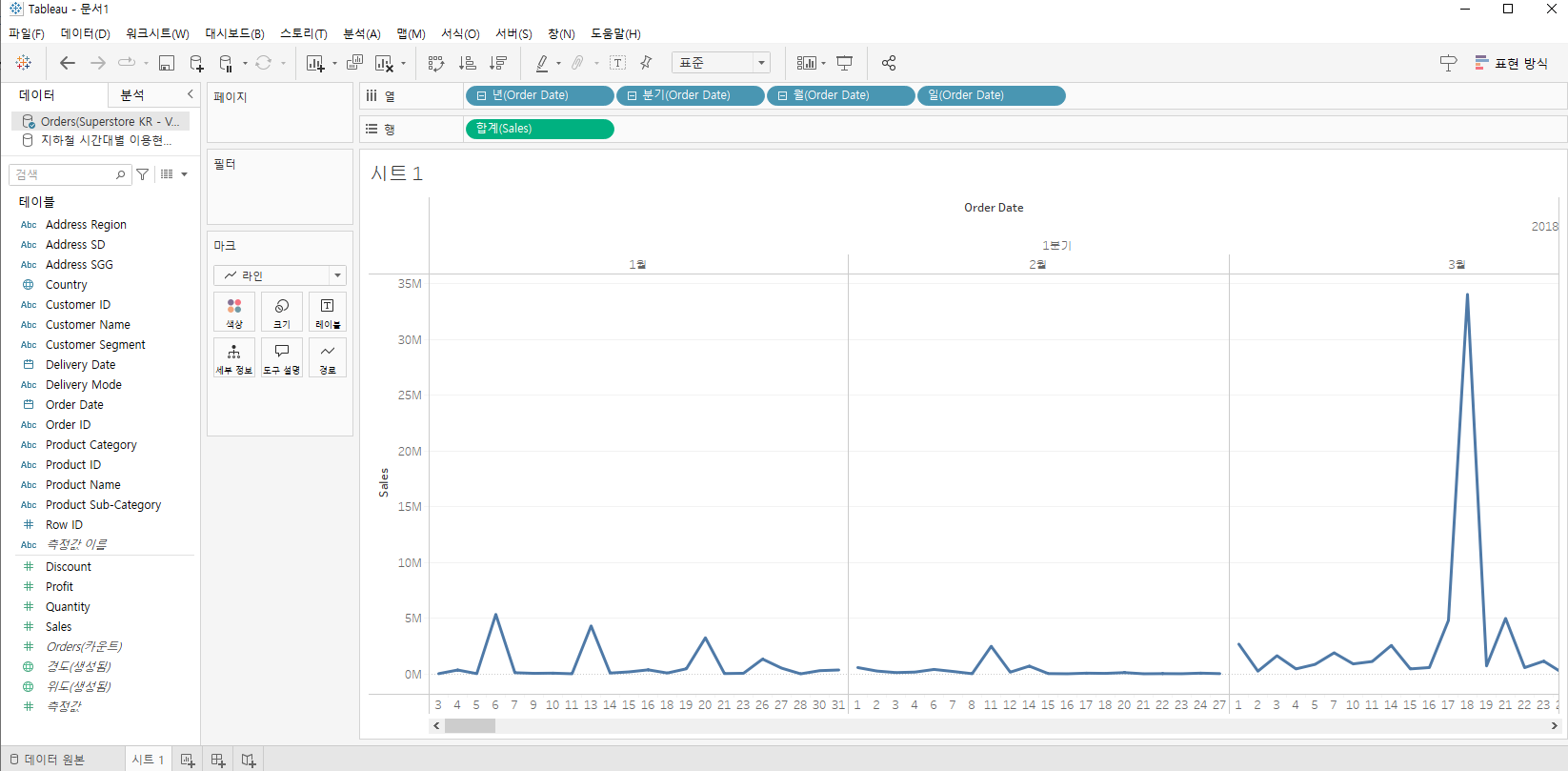
선 그래프로 다양하게 나타낼 수 있음

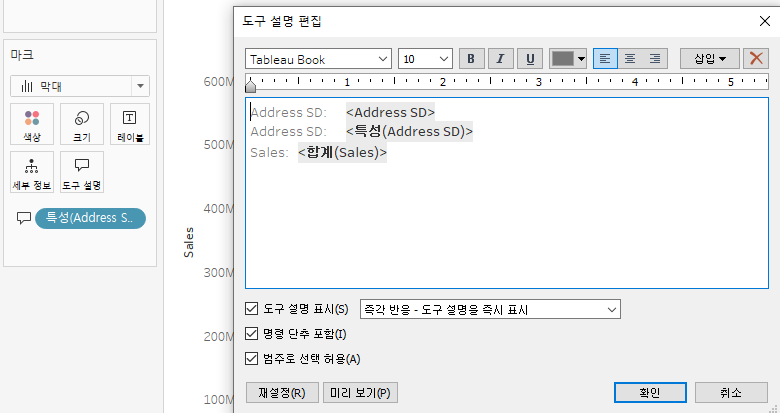
마크 - 도구설정 : 각각의 데이터 표기를 설정할 수 있다. (표기명을 바꿀 수 있음)

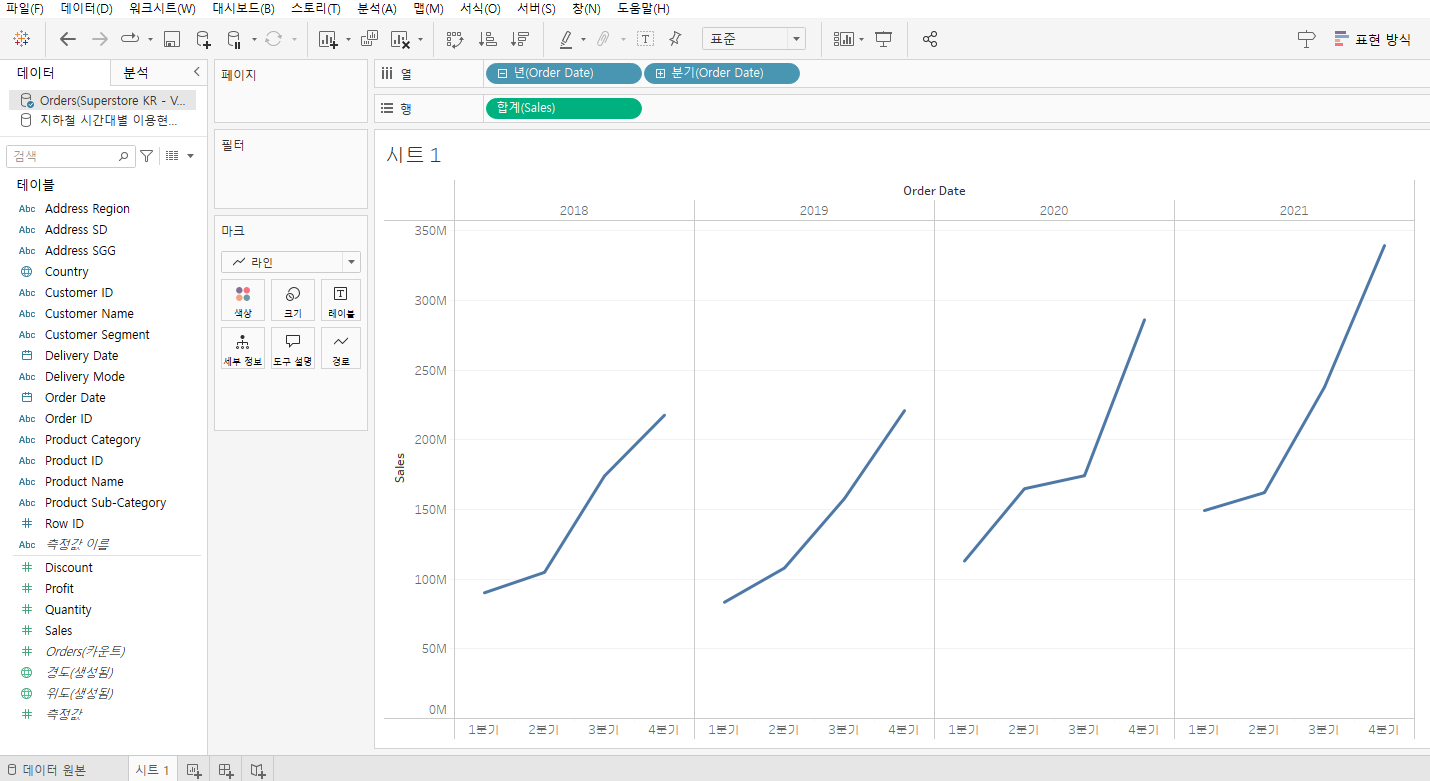
열에서 + 를 누르면 드릴다운되어 분기별로도 볼 수 있다

다른 값들을 추가해서 다양하게 볼 수 있다.
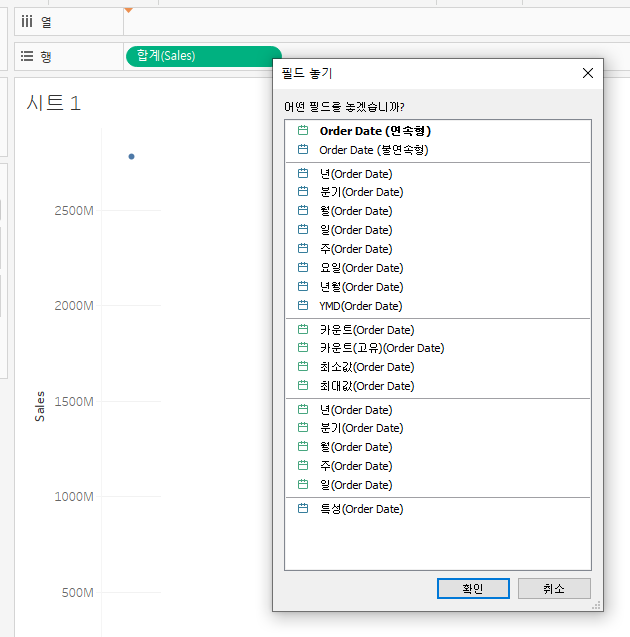
tip) 오더데이트(필드) 를 오른쪽 마우스 버튼으로 누르면 필드놓기 선택가능


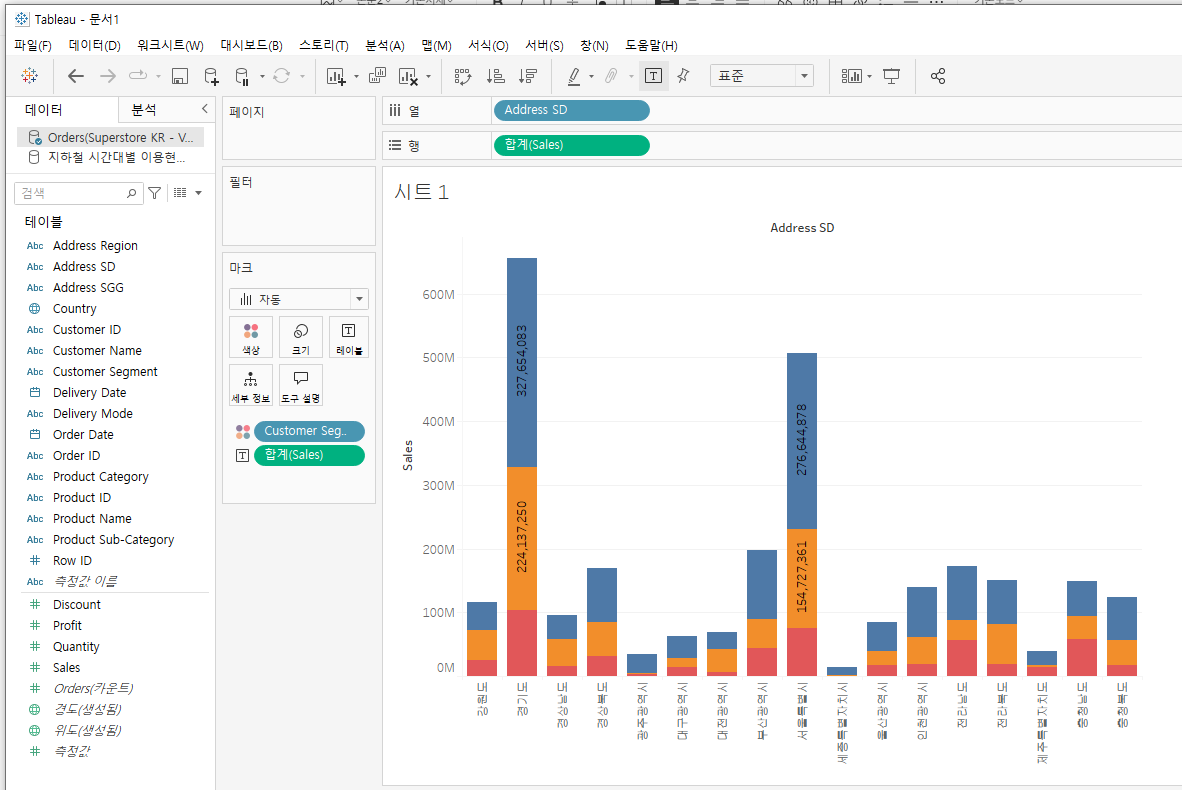
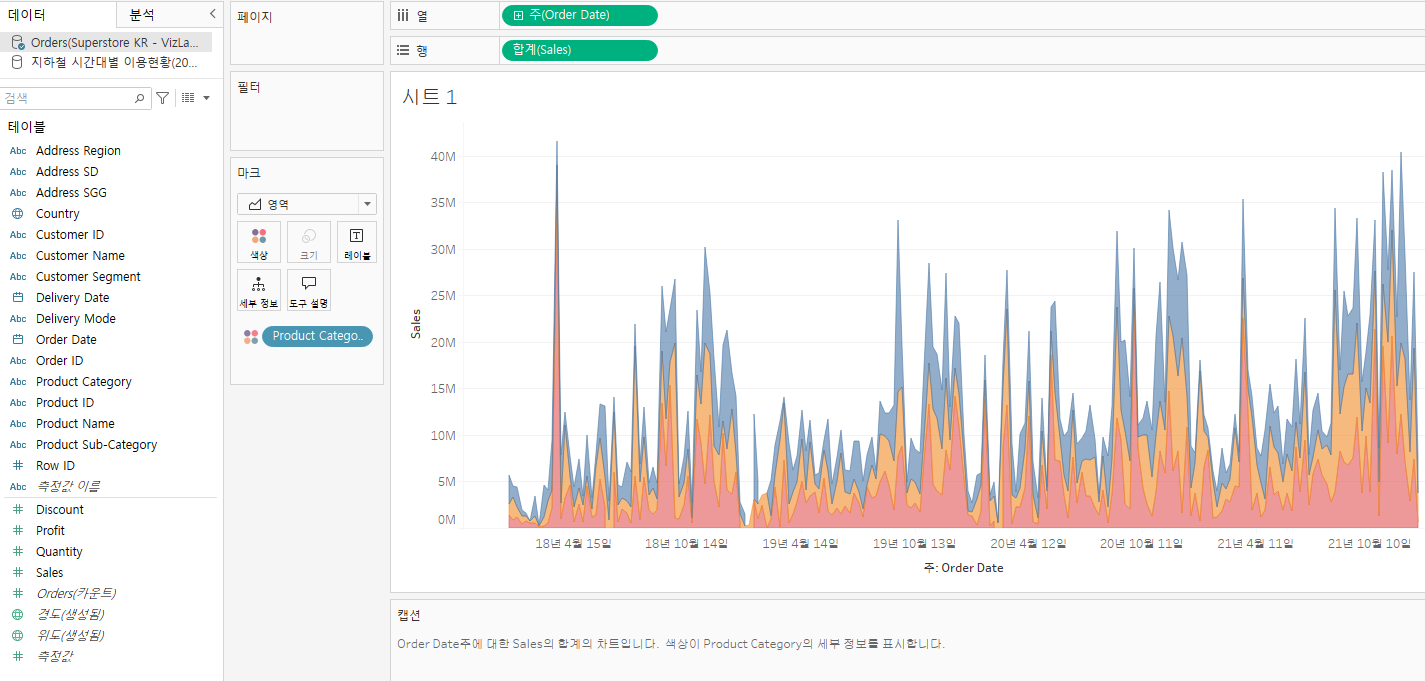
프로덕트 카테고리를 색상에 넣고, 드릴다운해보면 요렇게 다양한 색상으로도 볼 수 있다.
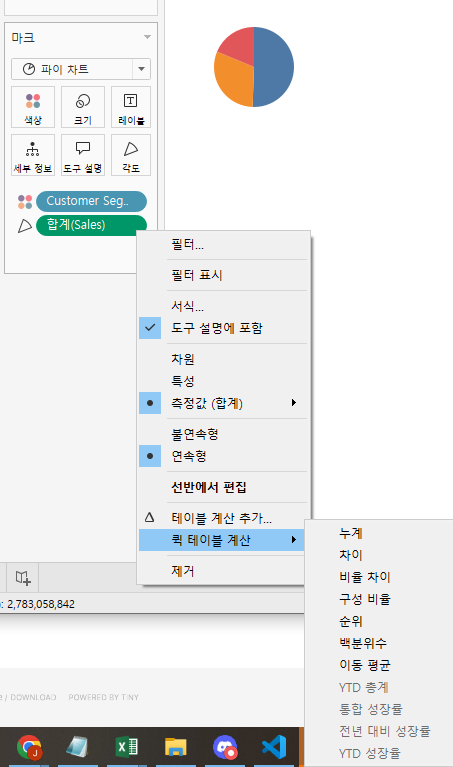
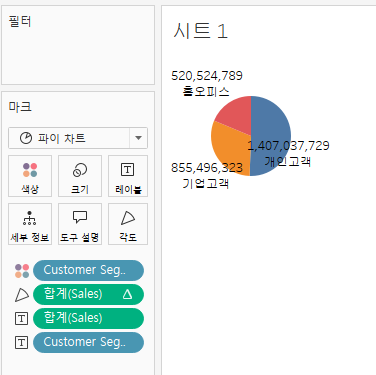
## 파이차트
파이차트는 360도를 전체 기준으로 각도방향으로 돌아가기때문에 가독성이 좋지 않을 수 있음
- 막대그래프와 트리맵, 도넛차트가 대안이 될 수 있음


레이블에 각 세일즈와 세그먼트 넣으면 값이 나옴
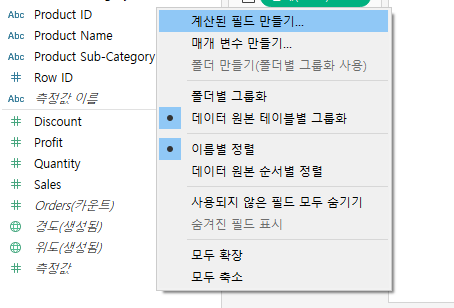
### 계산된 필드 만들기
- 측정값 밑에 커서 두고 오른쪽 버튼 누르면 계산된 필드 만들기가 나온다.

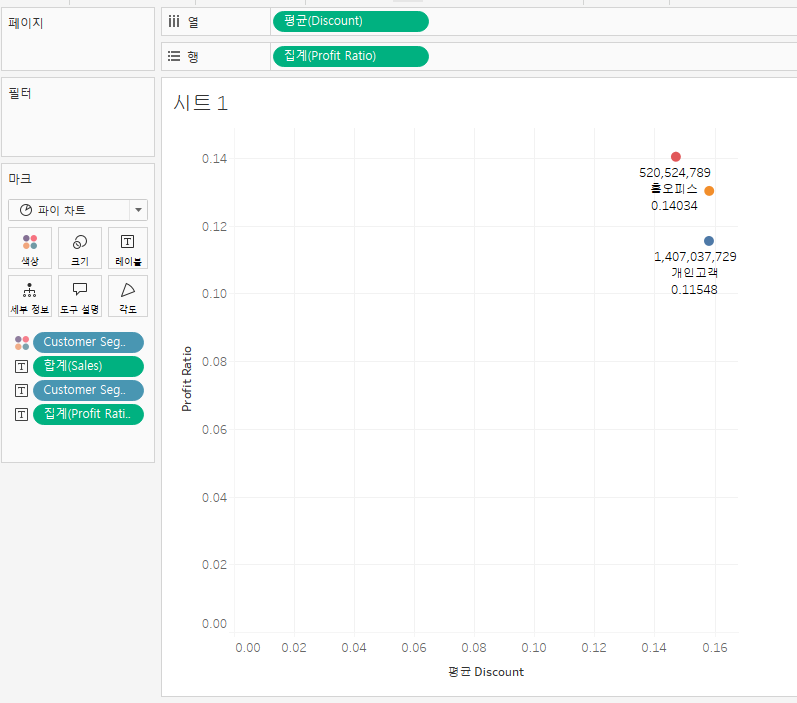
제목 써주고(profit ratio), 그 밑에 계산식 써준다.
식 : sum([profit])/sum([sales])


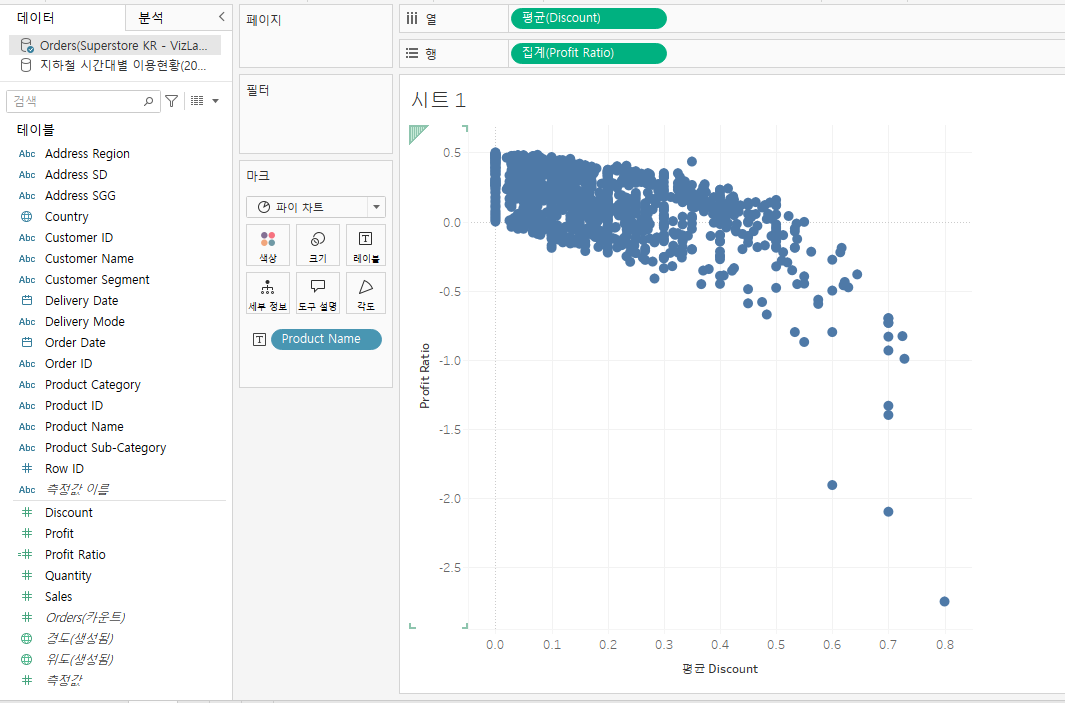
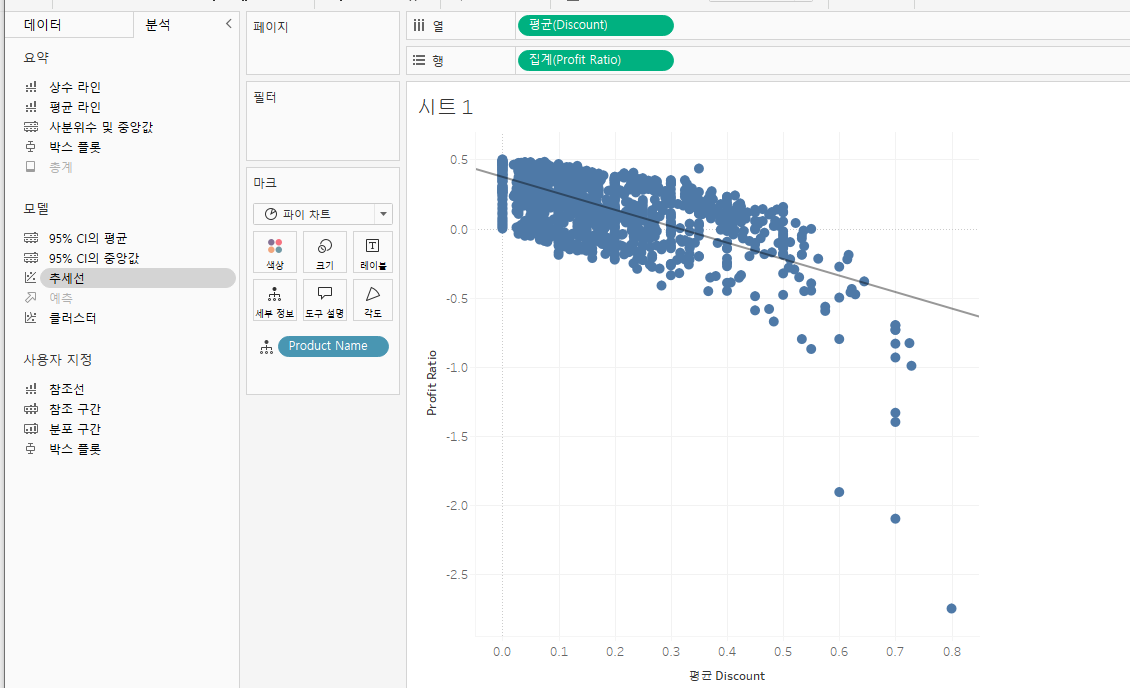
profit ratio를 만들어 비율로 만들고(위에서 했던 계산)
discount 값을 평균으로 만들어준다. (합-> 평균으로 변경)
product name을 마크 세부정보로 넣으면 그래프가 위와 같이 세분화 되는 것을 알 수 있다.

해당 화면에서 데이터 왼쪽 하단에 몇개인지 개수도 나와있다.
##분석 버튼
분석-> 추세선을 누루면 추세선을 나타낼 수 있다

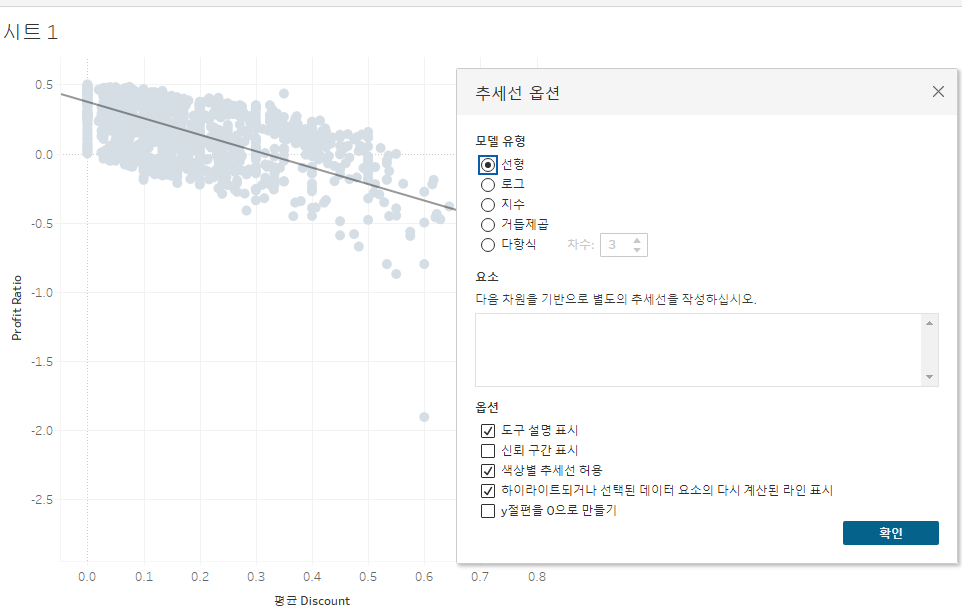
추세선 누르고 오른쪽 버튼누르면

어떤 형식으로 표현할지 확인 가능하다. 선형/로그/지수/거듭제곱/다항식 등 다양하게 설정 가능

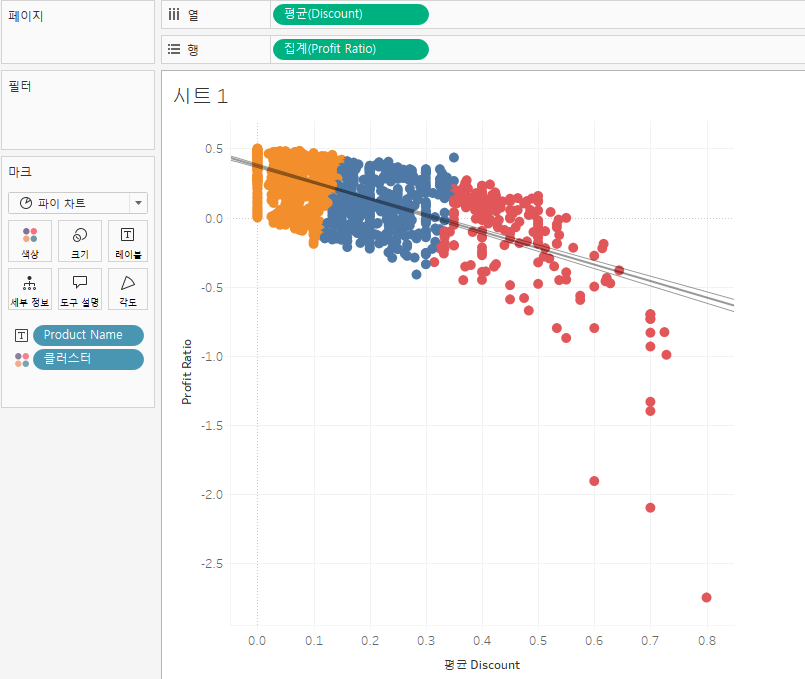
## 클러스터 하면 다음과 같이 나옴

오른쪽 행 누르면 더 볼 수 있음(100행 기준으로 셋팅되어있다)
분포를 시각화하는 차트
##박스플롯
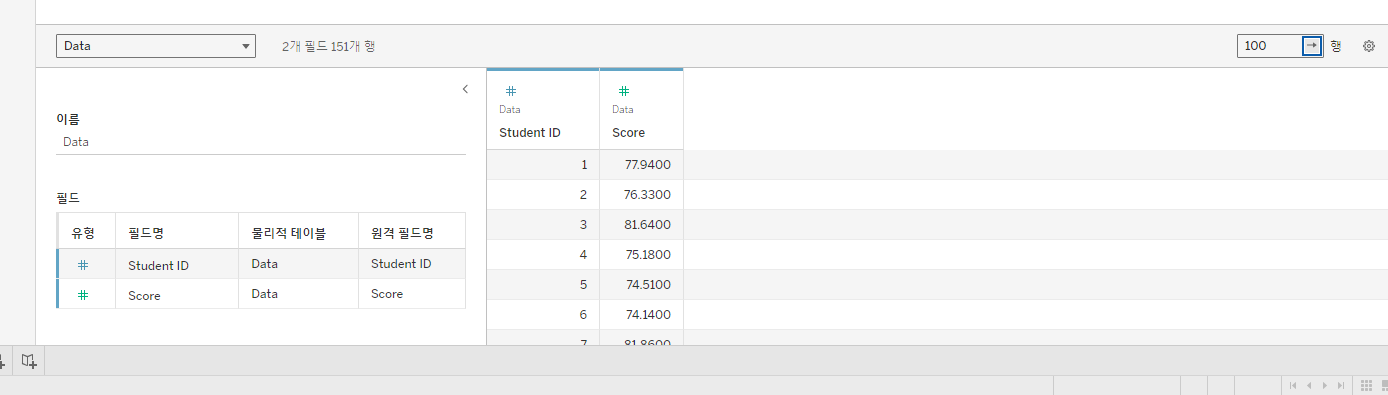
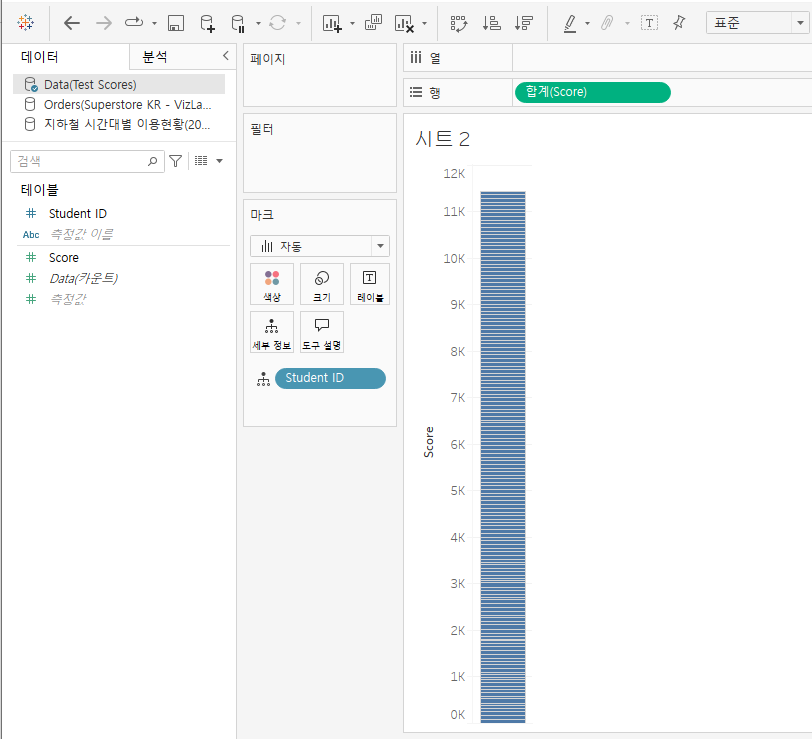
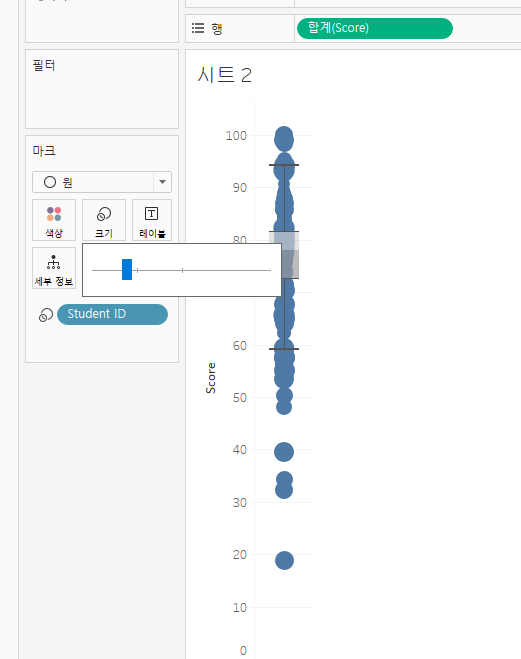
새로운 Test Score 데이터 읽어와서 세부정보 마크 드래그 앤 드랍하면 촘촘하게 차트가 변하는 모습을 알 수 있다.


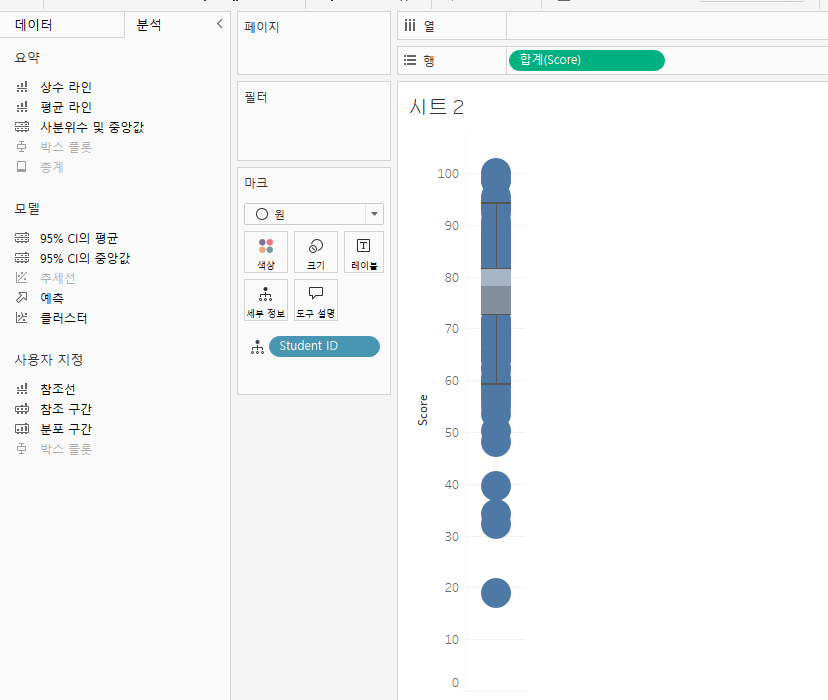
마크-원그래프로 바꾸어주고, 분석에서 박스플롯을 추가해주면
아래와같이 박스플롯의 형태가 나타난다.

분석에서 박스플롯 추가
마크 - 원 크기 조절하기

바를 오른쪽 왼쪽으로 조절할 수 있다.
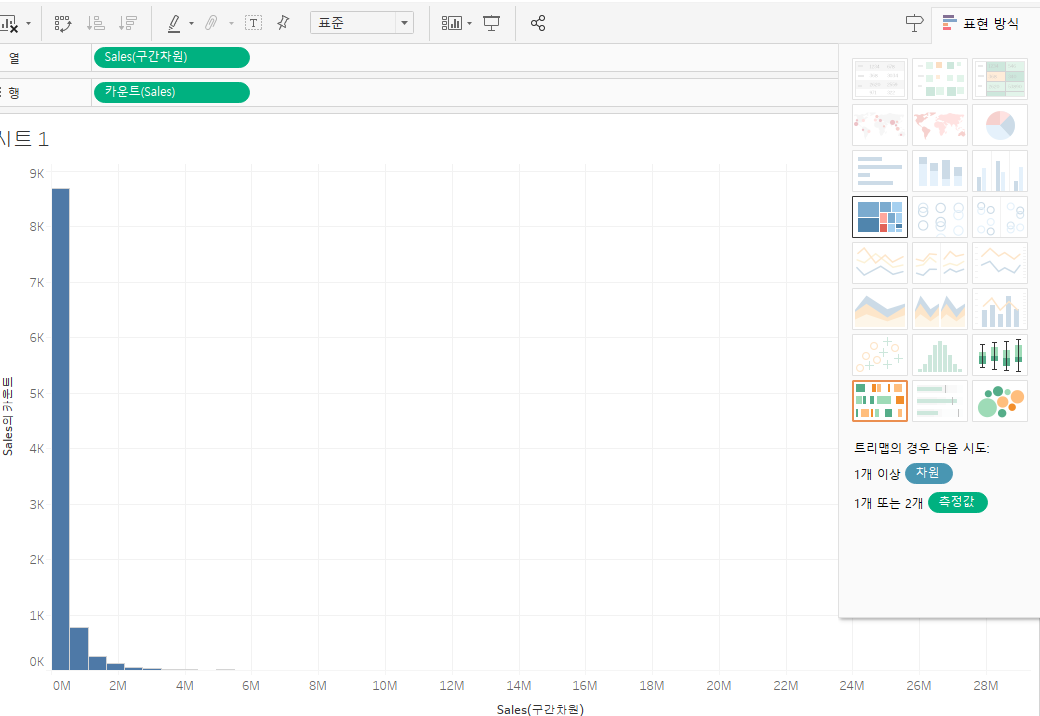
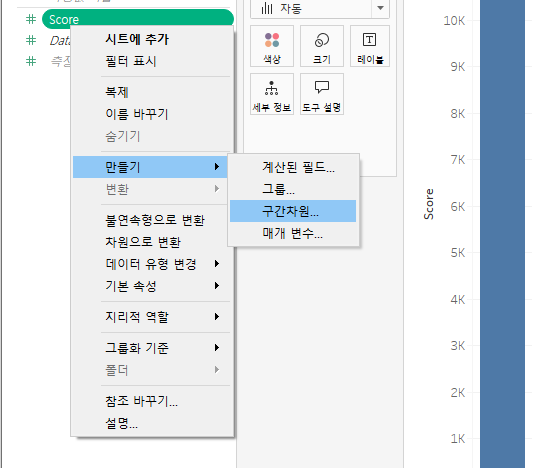
#구간차원
원하는 필드값을 우클릭 - 만들기 - 구간차원 누르면

구간차원이 만들어지는데, 구간값은 조절이 가능하다. 구간은 5로 설정해보았다.

이렇게 구간차원 만들어짐

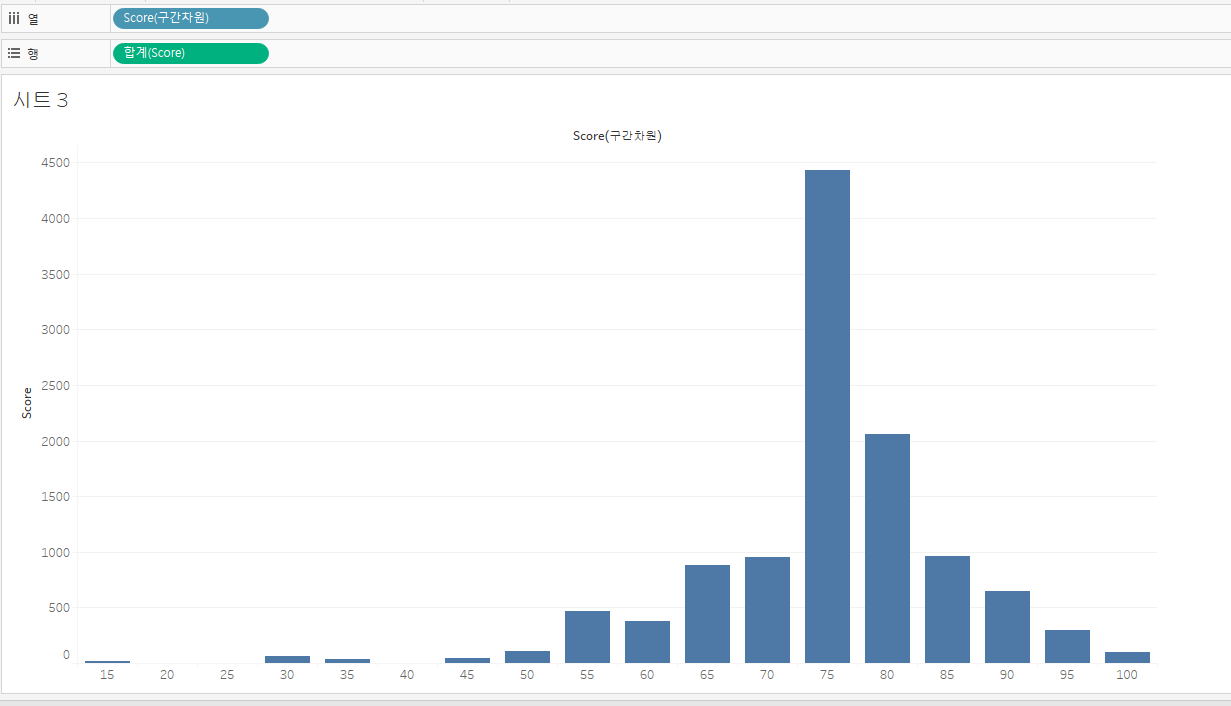
위와 같이 열에 끌고가면, 5 간격(설정) 으로 구간 차원 만들어진 것을 볼 수 있다.
구간 크기: 5

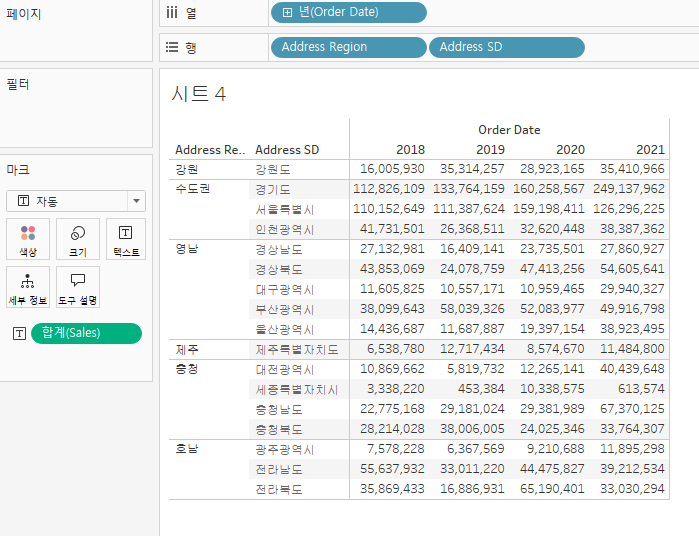
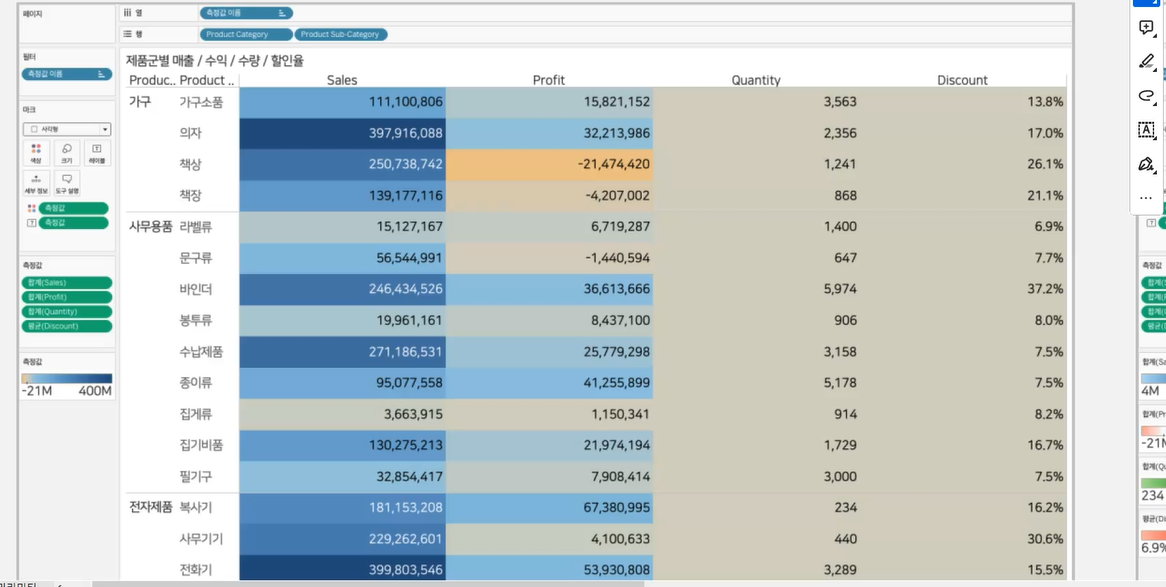
측정값이 abc로 표기되었을때 합계를 표로 드래그하면 값이 안나오던게 위와 같이 나오게 된다.

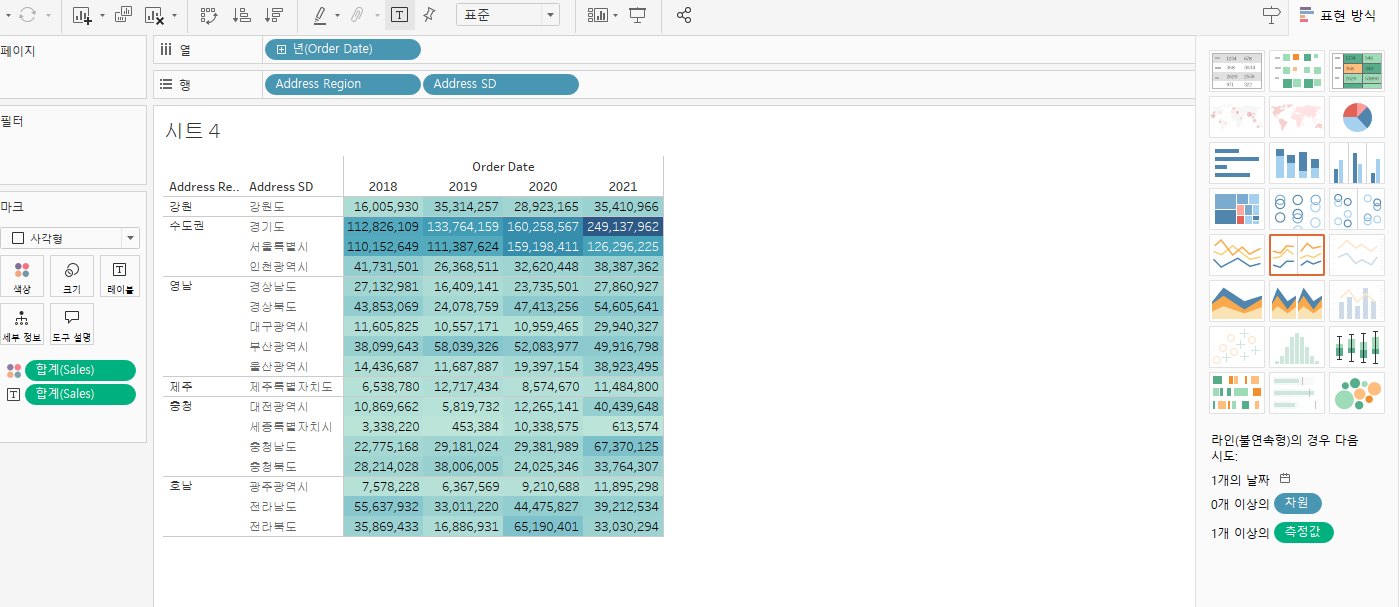
표현방식에서 하이라이트 주기 -> 오른쪽 상단에 표현방식에서 제일 위에서 오른쪽에 있는 차트 클릭, 위와 같이 변화한다.

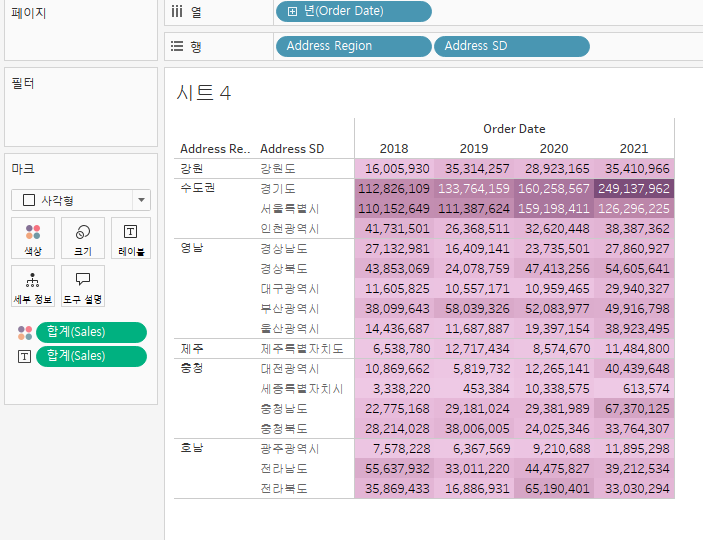
색상편집도 가능하다 (마크-색상)
아래와같이 색상으로 확인이 가능하다.
### 과제 해보기


아래와같이 표현해볼 수 있다
-> 여기서 총계는 따로 눌러줘야 함

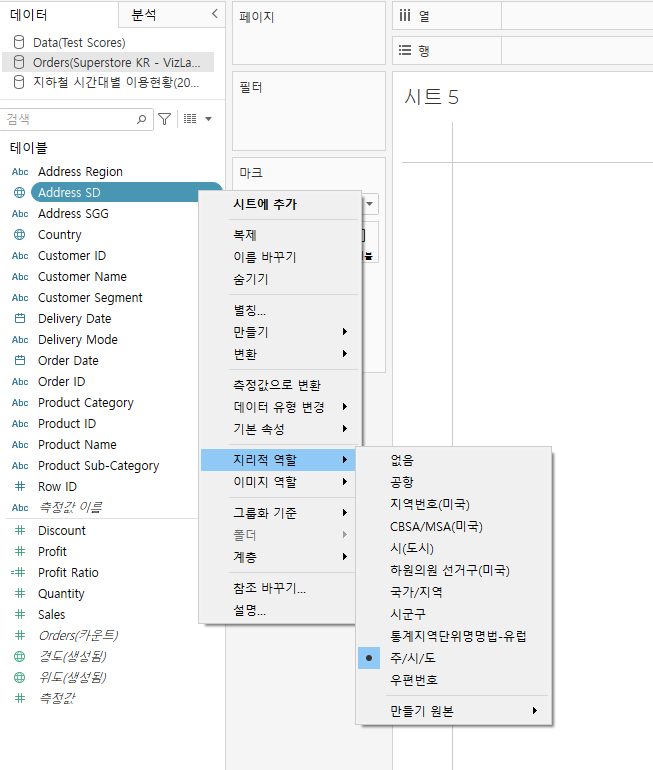
###지리적역할
테이블 우클릭 - 지리적 역할 - 주/시/도(선택)


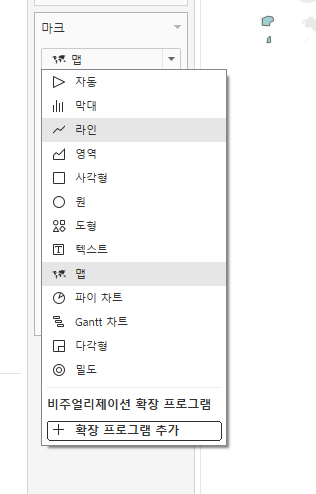
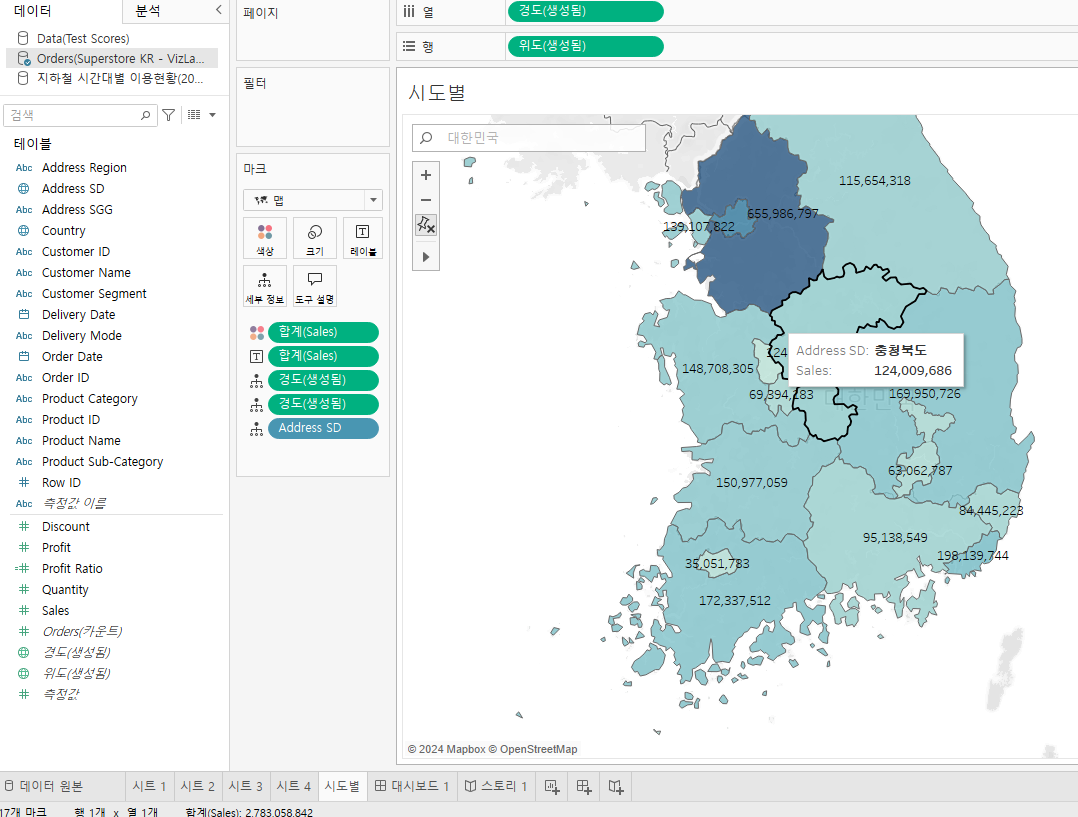
마크 - 맵 설정해주고

ADDRESS SD 테이블을 세부정보에 설정해주면 위와 같이 완성된다.
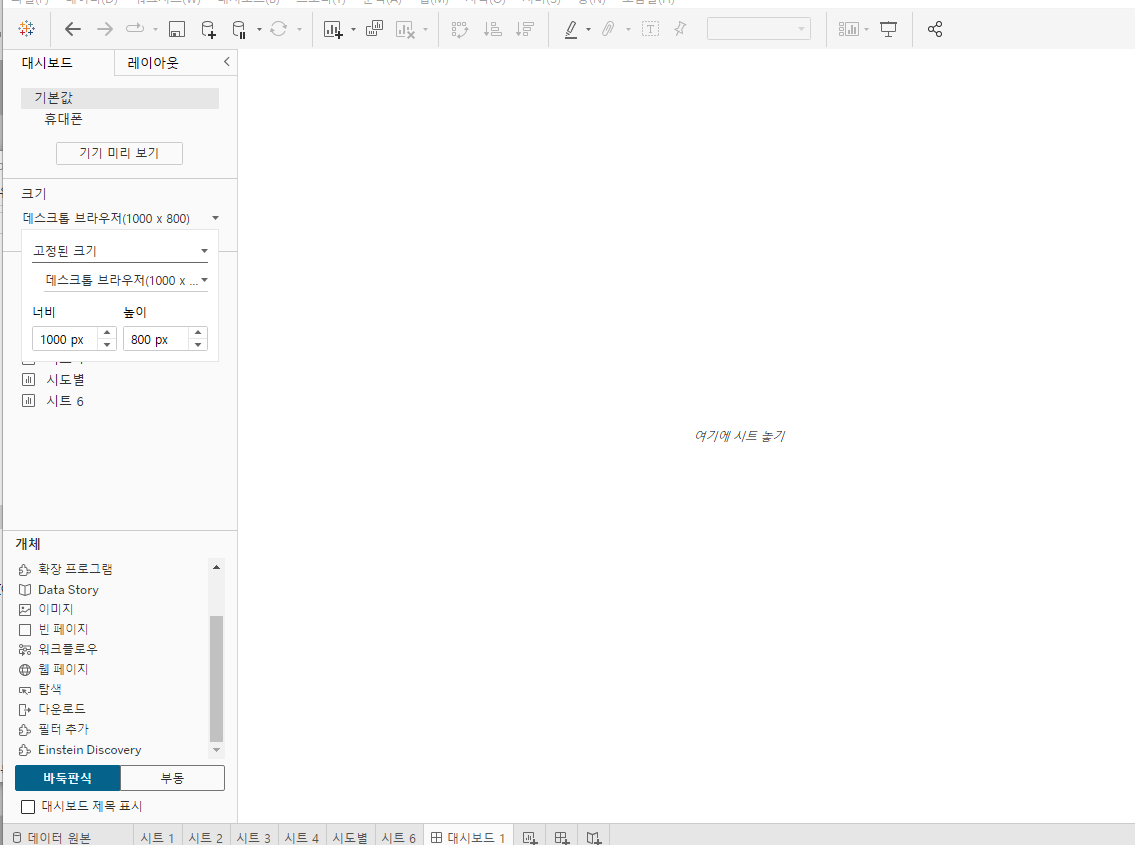
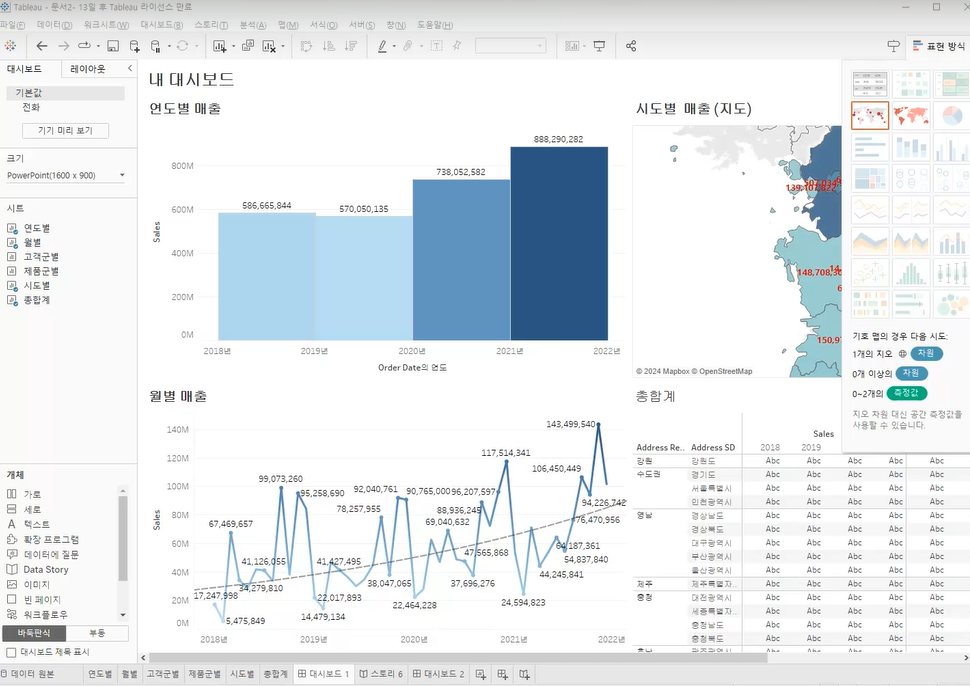
##대시보드 만들기
대비보드 - 기본값 하단에 크기 설정할 수 있음
밑에 만들어둔 시트를 드래그 앤 드랍해서 위치를 조정해볼 수 있다.


대시보드도 완성!
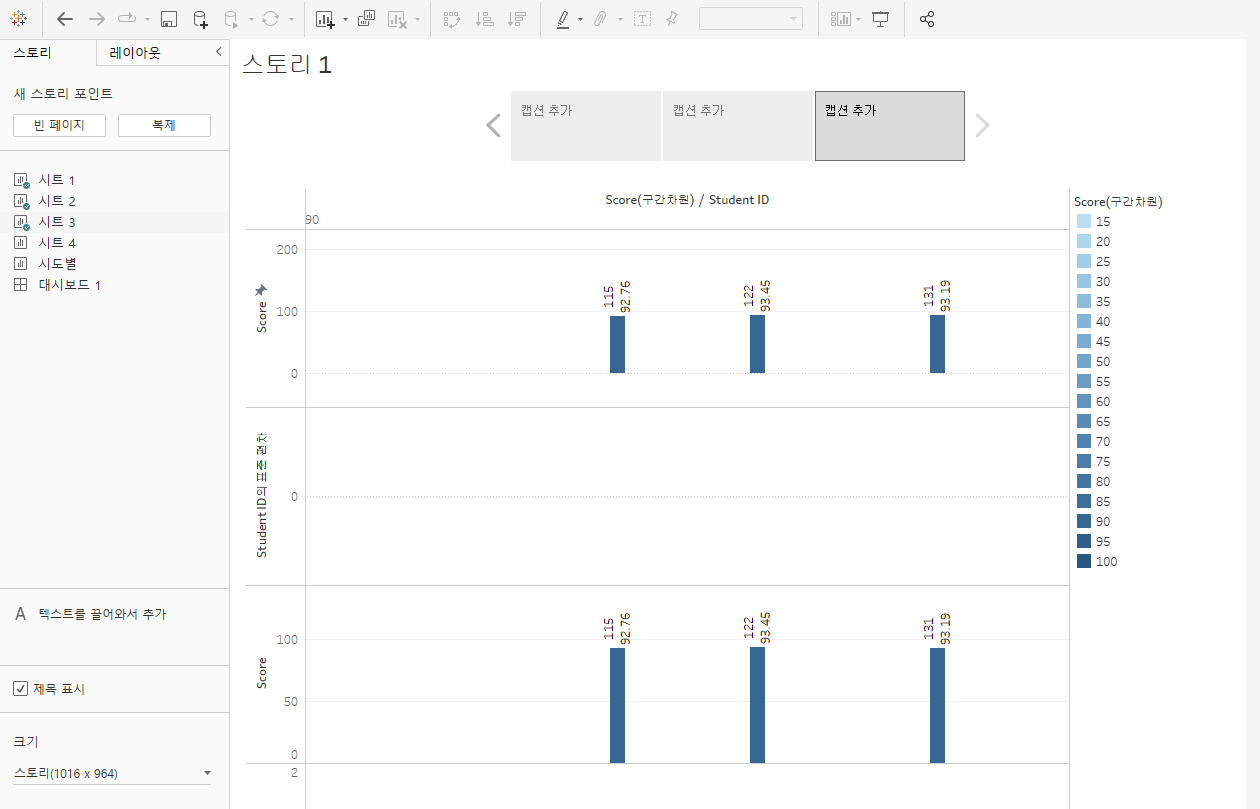
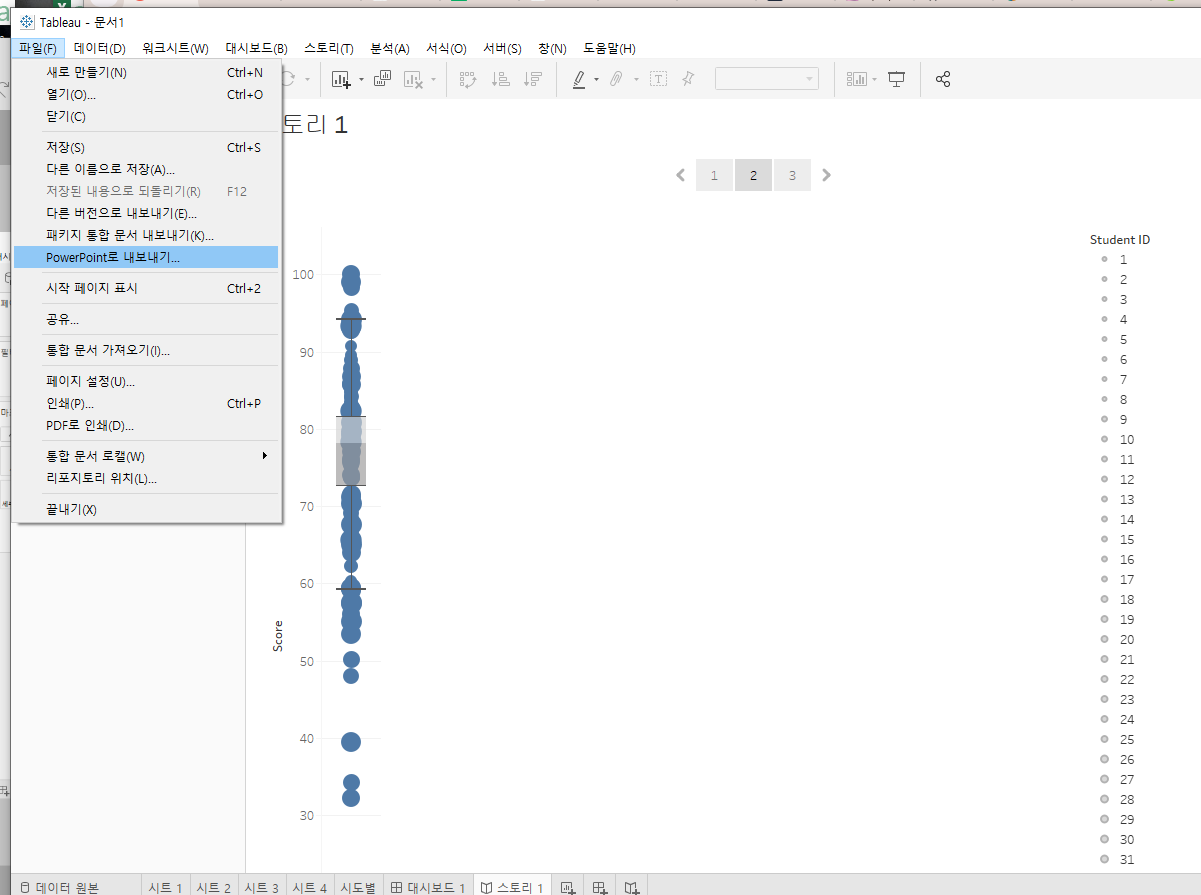
##스토리
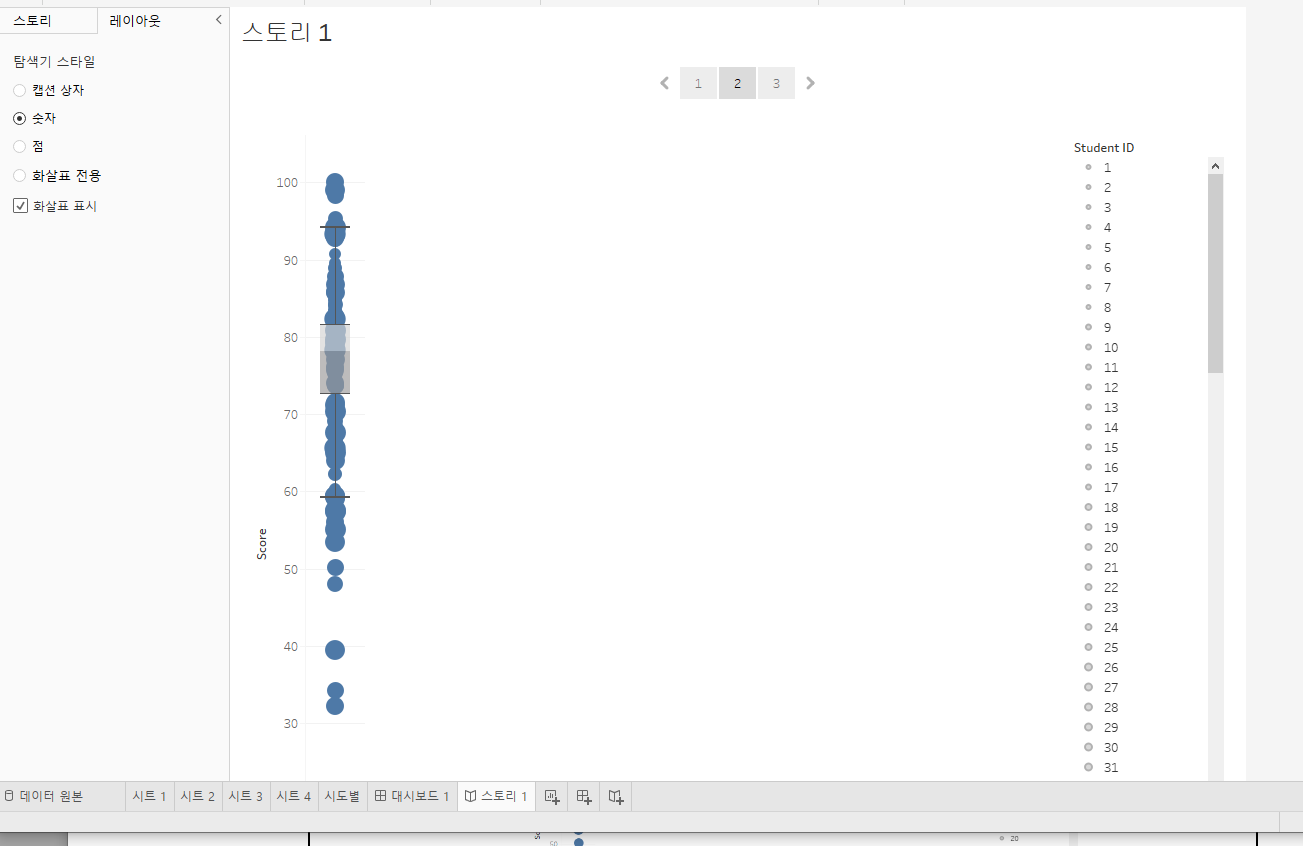
캡션 추가 옆에 시트 드래그하면 아래와같이 PPT로 활용할 수 있는 형태로 배치된다.


레이아웃 누르면 캡션 아닌 다른 설정값으로 다음페이지 넘길 수 있음

ppt로 내보낼 수 있다.
결론: 태블로는 재밌다 !!!!!!!!!!
'DATA > Tableau' 카테고리의 다른 글
| [Tableau] 서비스 개념 정리 (0) | 2025.02.01 |
|---|---|
| [Tableau]신병훈련소 day2 (0) | 2025.01.25 |
| [Tableau] 신병훈련소 day1 (0) | 2025.01.22 |

